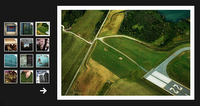
Stylish et sans fioritures !
Une librairie de plus pour afficher vos photos :)
C'est classe, sans trop de zoom/zoom à droite à gauche et efficace.
0 commentaires Tags : graphics, web
Une librairie de plus pour afficher vos photos :)
C'est classe, sans trop de zoom/zoom à droite à gauche et efficace.
Publié par
Sebz
à
10:16
0
commentaires
![]() Tags :
graphics,
web
Tags :
graphics,
web
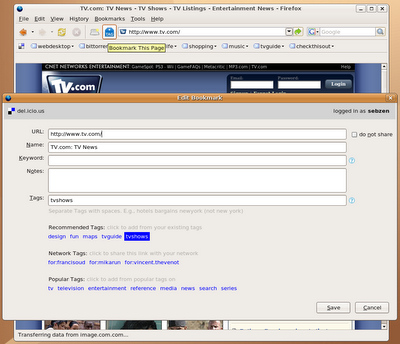
Previously in Sebz' Mess ...
Dans le post précedent je parlais de del.icio.us pour gérer ses bookmarks en ligne, avec comme inconvéniant : "[...] faut aller sur ton site là, copier/coller l'url, et faire plein de trucs."
Now Sebz' Mess continues ...
Il existe une extension qui permet d'intégrer complétement del.icio.us à firefox.
A savoir que le système "statique" de bookmarks de firefox est remplacé par la gestion "dynamique" proposée par del.icio.us.
Ok, très bien mais, quid de mes favoris actuel ??!
Au redémarrage de firefox après l'installation de l'extension, on vous propose d'exporter vos favoris vers del.icio.us. Le tag "imported" leur sera automatiquement attribué.
Bien ! Alors ca ressemble à quoi une fois installé !
La toolbar où vos bookmarks apparaissaient est remplacée par une barre affichant soit les favoris (du moins un partie, un peu bizarre je vous avouerais :) ) soit, et c'est ca qu'il faut utiliser, les tags que vous avez choisis.
La sidebar des bookmarks est aussi remplacée par un vue de tous vos tags, que vous pouvez filtrer "on the fly" avec le champ de recherche. Ok, donc on voit les bookmarks, comment on tag un site, bein on appuit sur "tag" comme là et on choisit un tag parmis notre liste ou les tags qui ont pu être choisi par d'autres personnes ayant sauvé ce même site.
Ok, donc on voit les bookmarks, comment on tag un site, bein on appuit sur "tag" comme là et on choisit un tag parmis notre liste ou les tags qui ont pu être choisi par d'autres personnes ayant sauvé ce même site.
Et bien entendu votre firefox est synchronisé régulièrement ou à la demande avec le site web de del.icio.us pour récupérer d'éventuel bookmark postés depuis un autre firefox ou directement depuis le site.
Vous aurez compris jsuis fan ;)
D'autres sites proposent ce service : blogmarks google
Pour ce qui est de l'intégration dans votre navigateur (ce qui est primordial à mon avis) je ne sais pas, apparement google bookmarks a son extension dixit Agon.
Bon tags :)
Publié par
Sebz
à
18:51
1 commentaires
![]() Tags :
web
Tags :
web
Bon, ca fait quelques temps que j'en parle aux uns, aux autres, peut être que vous connaissez déja.
On a tous des bookmarks dans notre browser favoris, mais le problème c'est que lorsque l'on surfe depuis un autre poste, bein on les a plus.
Une solution à ce problème : del.icio.us
Il s'agit d'un site web permettant de sauvegarder et de partager ses bookmarks et de les classer en utilisant les "so web2.0" tags :)
En gros, vous créez un compte chez del.icio.us et vous rajouter vos favoris, les laissez accessible à tous ou juste pour vous.
Avec del.icio.us vous stockez vos bookmarks mais vous pouvez donc aussi matter ce que les autres sauvent de leur coté. Genre vous faites une recherche sur le tag "bittorrent" et vous pouvez trouver pas mal de site que vous connaissez pas mais qu'un autre à découvert !
Voilà pour le principe de del.icio.us, vous allez me dire :
"Ouais c'est fun mais c'est carrément moins pratique que de faire "Ajouter aux favoris" depuis mon navigateur, faut aller sur ton site là, copier/coller l'url, et faire plein de trucs."
Et je réponds, ouais jsuis d'accord, c'est pour ca que je m'en servais pas trop jusqu'à ce que ...
To be continued ...
Publié par
Sebz
à
13:20
0
commentaires
![]() Tags :
web
Tags :
web
Deux sites proposant des viewers d'images tres "stylish" :


Publié par
Sebz
à
11:47
0
commentaires
![]() Tags :
graphics,
web
Tags :
graphics,
web
 Un selecteur de couleur en DHTML, super léger, super joulie, super bueno quoi !
Un selecteur de couleur en DHTML, super léger, super joulie, super bueno quoi !
http://www.colorjack.com/plugin/
Publié par
Sebz
à
11:41
0
commentaires
![]() Tags :
dev
Tags :
dev

Le voile est levé !
Vous en avez peut-être entendu parlé par-ci par-là, le nouveau projet des créateurs de skype et kazaa est officiellement lancé :)
Alors qu'est ce que c'est ?!
C'est de la TV, à la demande (on-demand si on est in), dispo immédiatement (pas de download), avec plein de fonctionnalités qui vont permettre de créer des communautés d'utilisateurs.
C'est gratuit et donc avec de la pub, mais moins que sur nos chaînes de TV classiques et plus "interessantes" car beaucoup plus ciblées.
Vous pouvez vous inscrire sur le site pour être selectionné comme beta testeur ou me demander pour que je vous parraine (apparement c'est plus rapide).
On teste depuis le début du mois d'octobre et la qualité est vraiment bonne, il manque encore un peu de contenu, mais ça promet :)
PS : j'ai plein de screenshots mais j'ai pas le droit de les poster ... :(
Publié par
Sebz
à
10:20
0
commentaires
![]() Tags :
theveniceproject
Tags :
theveniceproject
Bon ca y est le web 2.0 on commence à bien connaitre. Des applications web qui sont aussi riches et réactives que des application "lourdes" de bureau.
Cependant, si on a pas le net et bien aussi riche et réactive soit-elle, une appli web2.0 bein elle marche pas :)
Par exemple, vous bossez avec un ordinateur portable, vous gérez votre calendrier en utilisant GoogleCalendar et vous vous retrouvez dans un endroit ou y a pas (encore) le net ! Comment vous faites pour voir vos rendez-vous ??!
Et c'est là qu'arrive l'innovation, apportée par Scrybe ! Pouvoir utilser une application web en mode offline.
Avec le calendrier proposé par Scrybe, vous pouvez bosser en offline avec votre calendrier contenant les infos à votre dernière connexion. Vous pouvez aussi ajouter des évènements, en modifier, etc... Et lorsque vous retrouvez une connexion à l'internet, hop on repasse en online mode et hop votre calendrier se synchronise !
Comme une video vaut mieux que plusieurs longs discours, regarder un peu comment ca marche : mieux que plusieurs longs discours
Sinon Google aurait déja prévu le coup pour aussi proposer cette fonctionnalité dans un futur proche :)
Stay tuned !
Publié par
Sebz
à
12:50
0
commentaires
![]() Tags :
web
Tags :
web
Bon, à l'heure du web 2.0 il est de bon ton d'être utilisateur de CSS :)
On est bien d'accord, on commence un site, et on a un putain de "noStyle.css" vide :)
Bref, voici 2 sites qui fournissent des templates de css pour débuter un nouveau "fresh is so fresh" site web !
En plus le premier fourni des docs qui expliquent comment css ca marche pour gérer des colonnes etc ...
Parce que bon, après on est jamais à l'abri de foutre des tables en plein milieu de notre beau template css :)
Ca peut etre sympa.
Les 2 sites :
Publié par
Sebz
à
00:07
0
commentaires
![]() Tags :
dev
Tags :
dev
Copyright 2007 | All Rights Reserved. Peaceful Rush by Small Potato Blogger Templates by Blog Forum